Freelancer Platform
Find a freelancer with WorkLink
I undertook this private project to maintain and enhance my skills while juggling other professional commitments. It involved managing design systems, flows, and prototyping.
Timeline
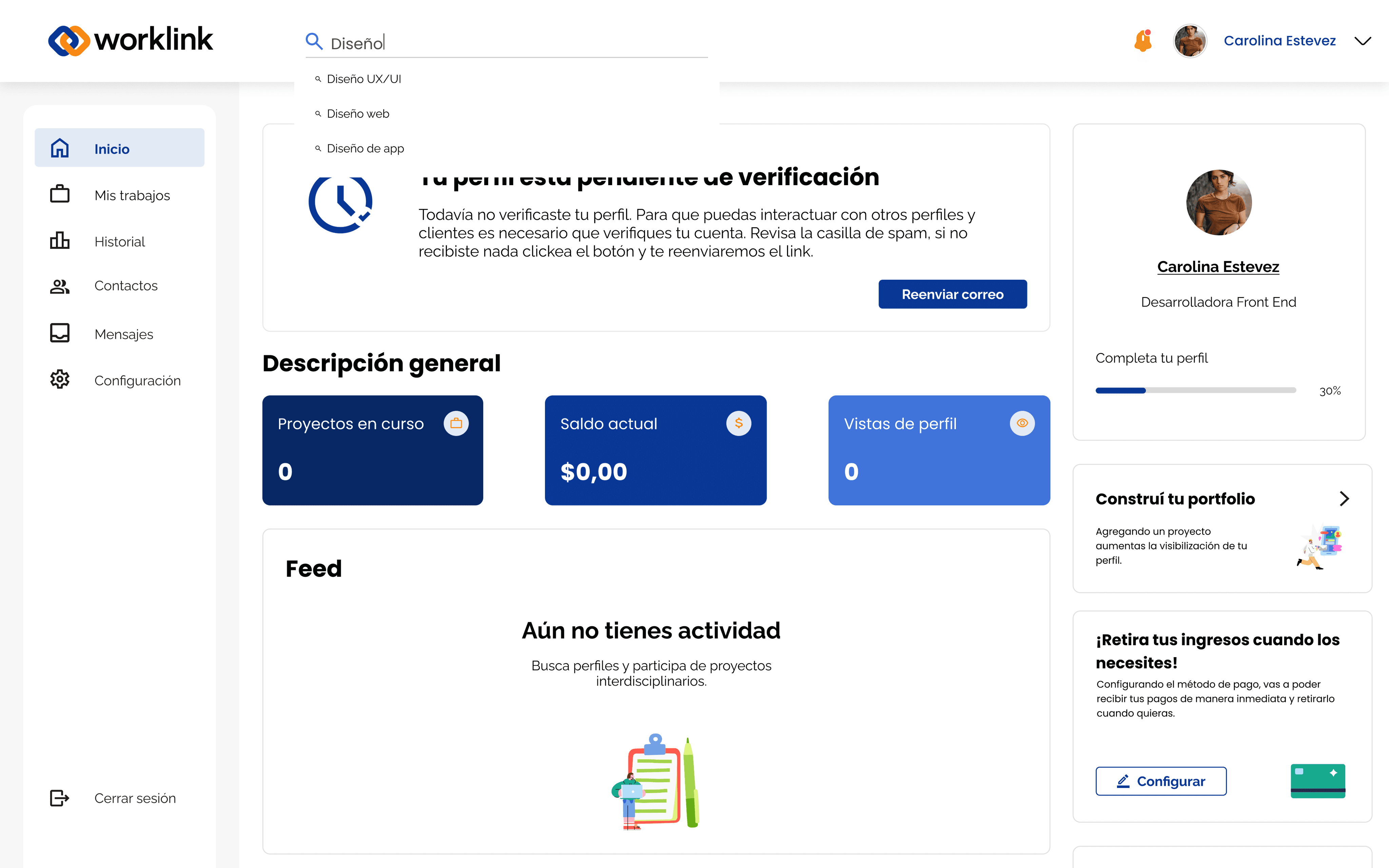
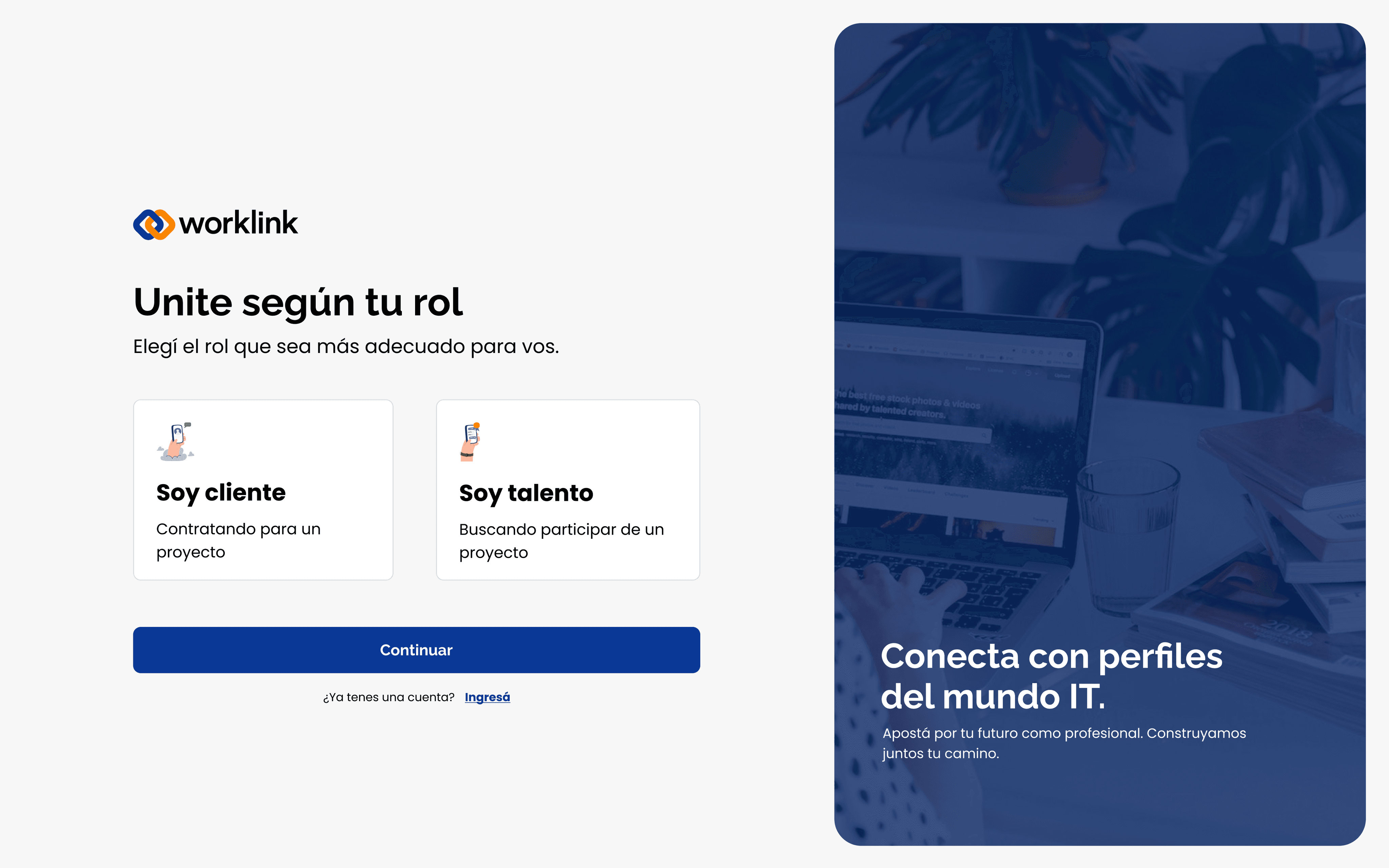
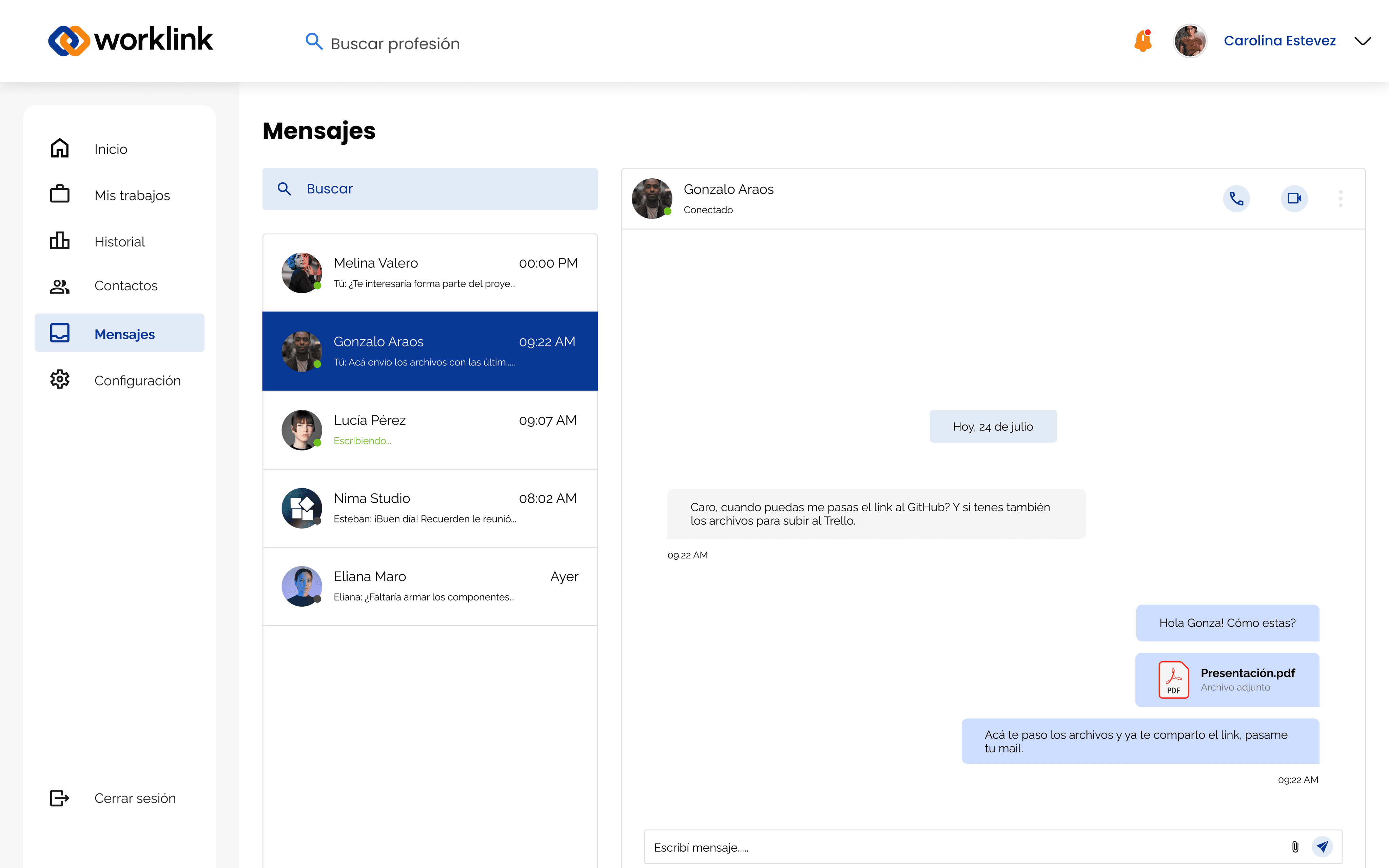
Spent a month studying and crafting the UI prototype, simplifying the freelancer hiring process into three steps: login, search, and contact.
Background
I identified an opportunity to design a prototype after experiencing inconsistent user flows across various freelancer platforms. Drawing from my own insights and feedback from colleagues, I embarked on creating Worklink from scratch.
This category details the step-by-step approach taken during the project, including research, planning, design, testing, and optimization phases.
Exploration and Design
Spent a month studying and crafting the UI prototype, simplifying the freelancer hiring process into three steps: login, search, and contact.
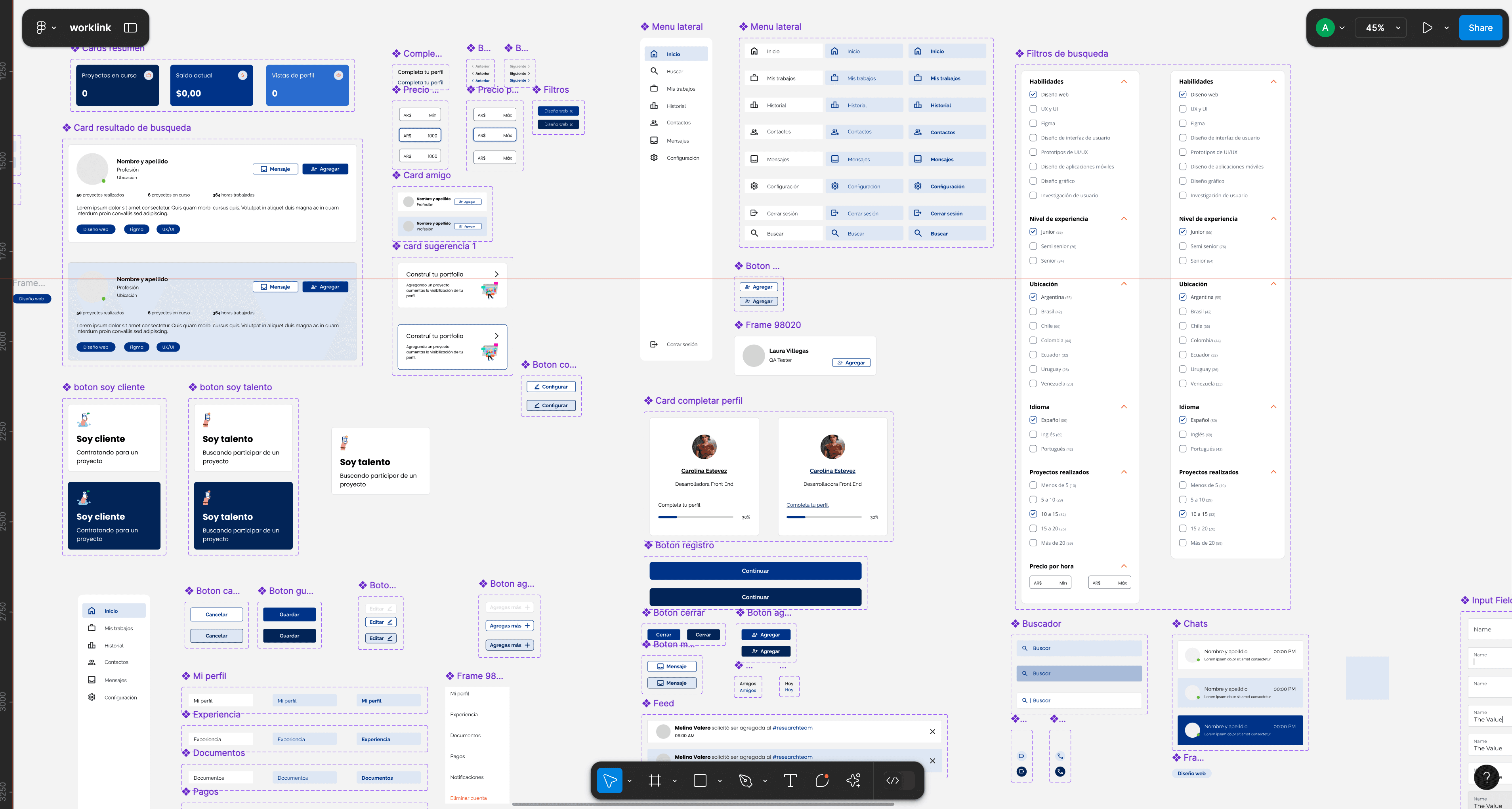
Creating a Simple Design System
Dedicated days to design a user-friendly design system and animations for the website.
Iteration
I Realized the need to segregate users from the outset (clients vs. freelancers), allowing for tailored interfaces with distinct data and features. I realize of this when I was close to finish the profile section, it was way too much information together, so i decided to just focus on Client view.
Testing
Collaborated with fellow designers to refine features like a simple tag system for filtering and user recommendation functionality (planned for future implementation).
The resulting AI-powered scheduling app offers a seamless user experience, allowing individuals and businesses to effortlessly manage their schedules.
User Flow
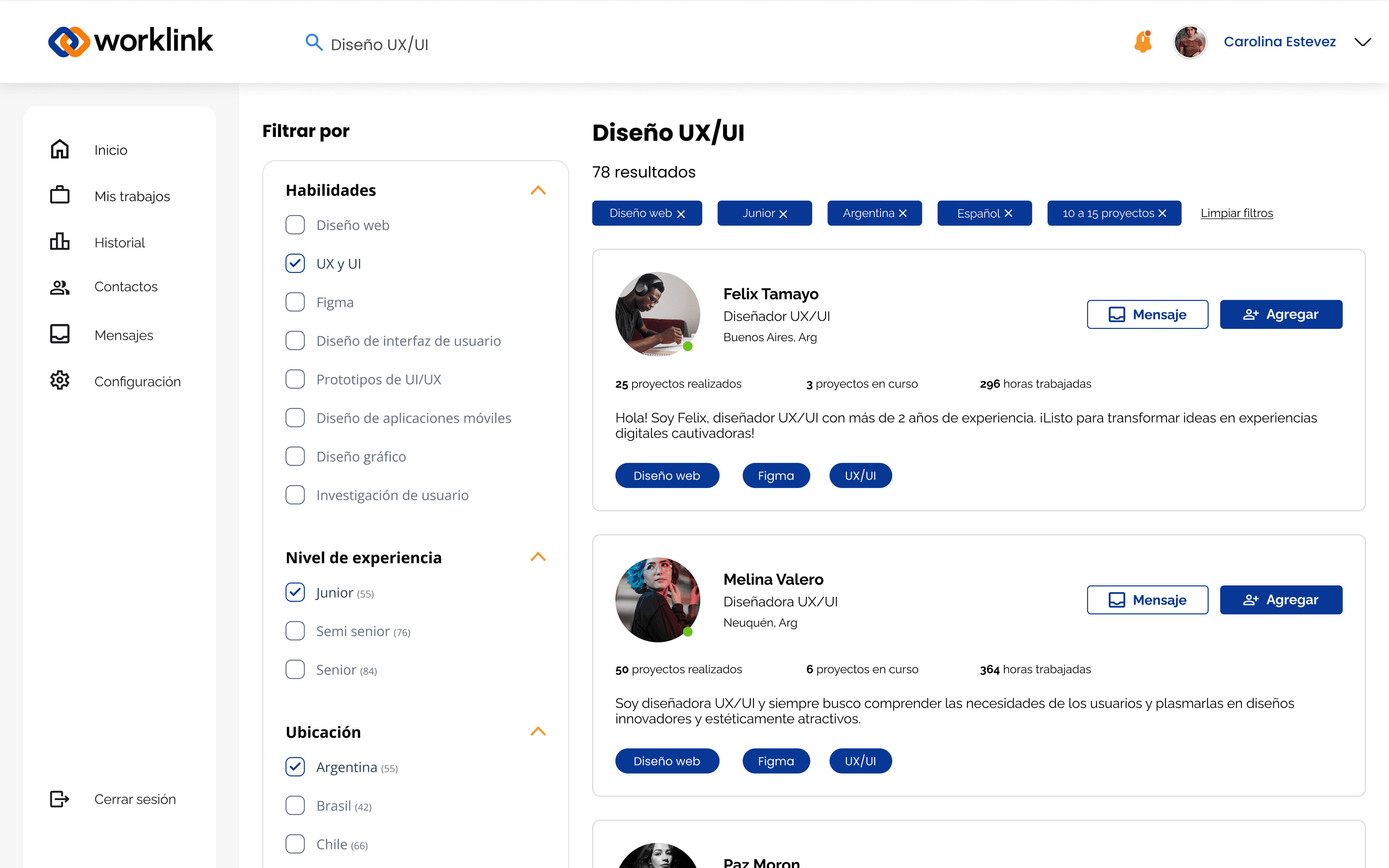
Introduced a clear flow with essential information displayed via a slide-out panel.
Tag System
Integrated a tagging system for efficient professional skill recognition.
Designed friendly
explanatory images and icons to guide users with limited IT expertise.
Here, the outcomes and achievements of the project are highlighted, including user feedback, adoption rates, and industry recognition.
Increased Efficiency
Created a user-friendly, efficient website optimized to save users’ time.
Brand Identity
Established an interface with a distinctive identity through careful color, logo, and typography choices, enhancing brand recognition in a competitive market.
Personal Knowledge
Personally achieved the challenge of creating a versatile and coherent design system, laying the foundation for future projects.