The client, a leading trading platform, sought to enhance challenge conversions, reduce customer confusion, and increase participant engagement in trading challenges.
Timeline
From exploration to final design, I dedicated approximately 6 weeks, focusing solely on this functionality within the project.
Background
This trading platform features various engaging functionalities for clients, maintaining an active community that enjoys participating in activities and interacting with one another. Focusing solely on this functionality, we received constant customer feedback highlighting areas of confusion.
This category details the step-by-step approach taken during the project, including research, planning, design, development, testing, and optimization phases.
Research & Planning
I conducted targeted market research specific to this area, leveraging heatmaps as a key tool. This analysis helped us identify attention gaps within the challenges section.
Design & Prototyping
Utilizing existing wireframes from the previous version in Figma, I created a new file and began designing wireframes directly in collaboration with the UI kit. This approach allowed me to address the identified attention gap highlighted in the heatmap, ensuring iterative refinement based on user-centric feedback/research.
Testing & Optimization
Development & Implementation
Unfortunately, due to unrelated issues in other areas, development has been delayed. We aim to integrate this new functionality as soon as possible.
Heatmaps were crucial in identifying a lack of clear calls to action and transparency in sharing user data within this area. This hindered the creation of competitiveness and a sense of inclusion in upcoming challenges. To address this, we implemented the following solutions:
Organize Information Effectively
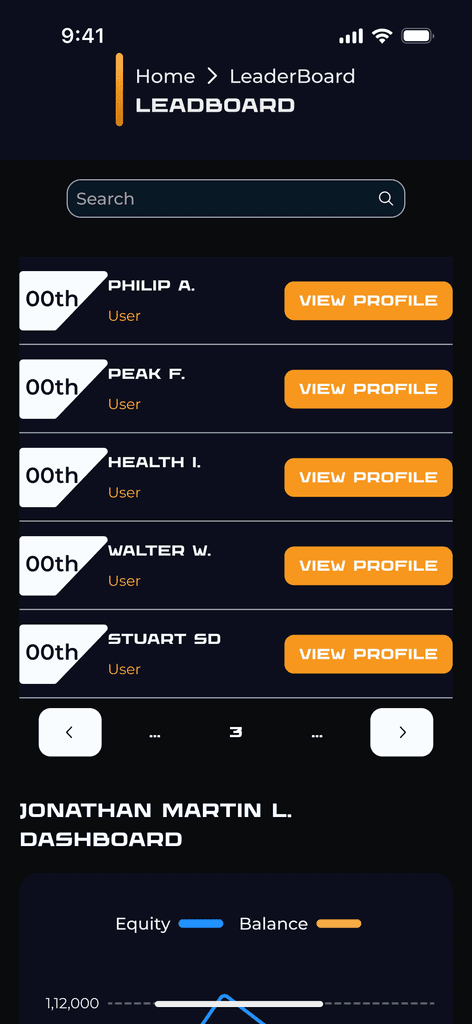
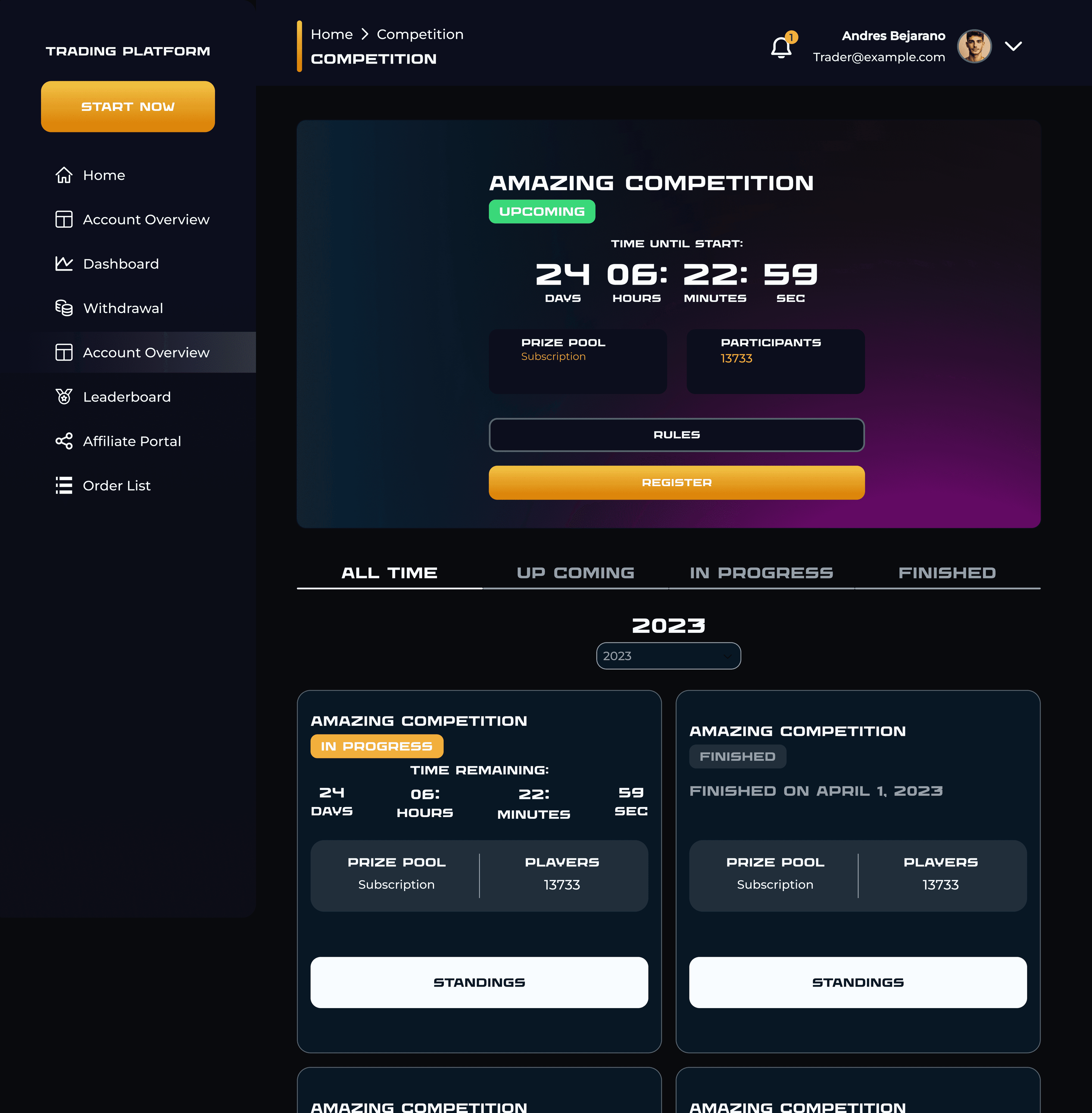
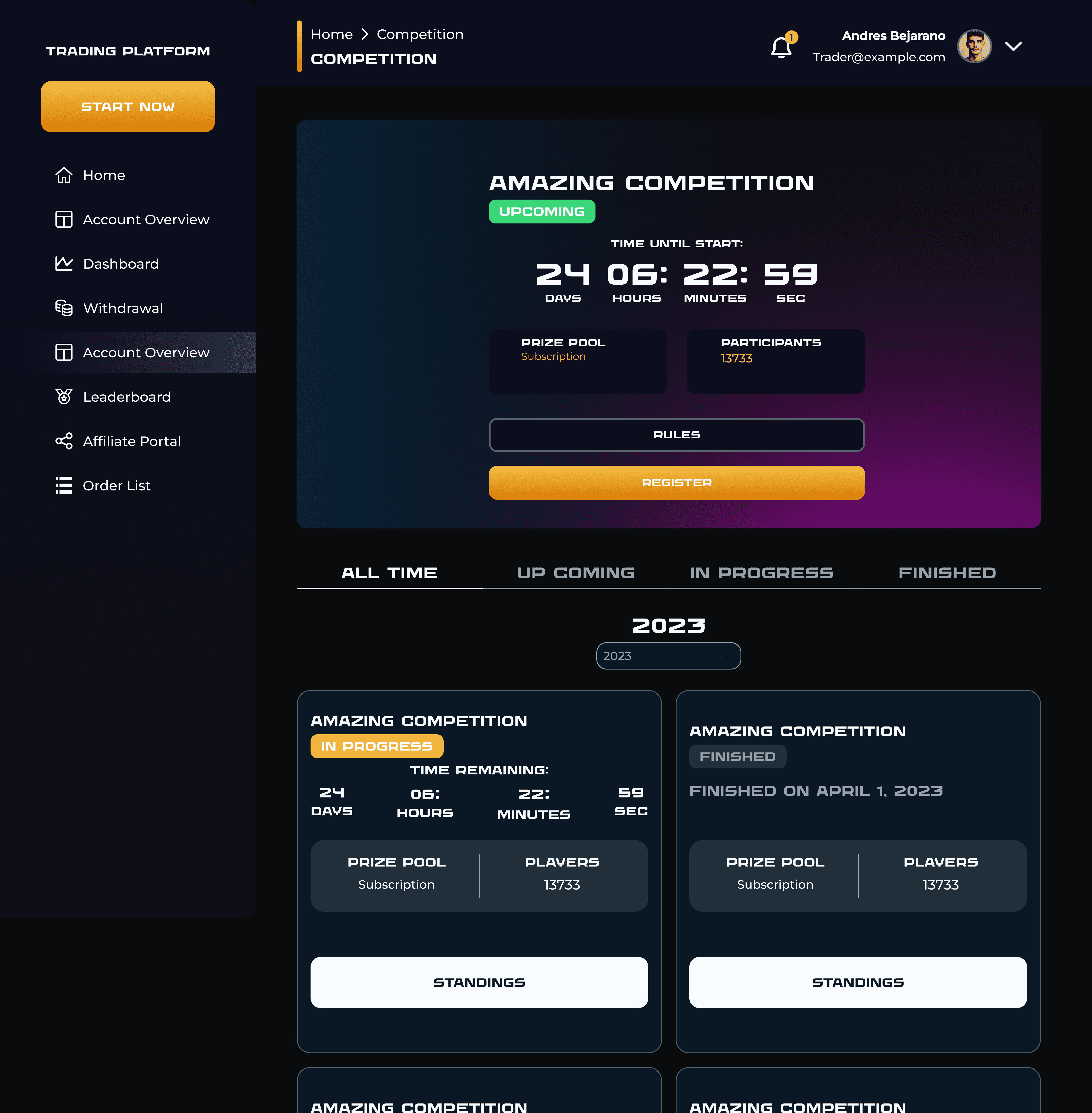
Previously, users only saw past competitions upon entering this section, making it difficult to find current competitions or learn how to join them. We restructured the information architecture to prominently feature current and upcoming competitions, fostering greater interest and participation.
Highlight Competitiveness and Results
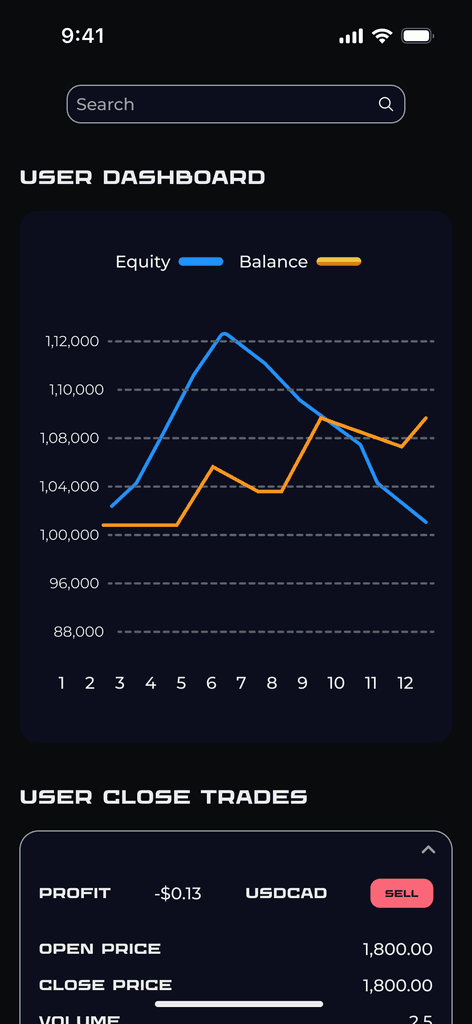
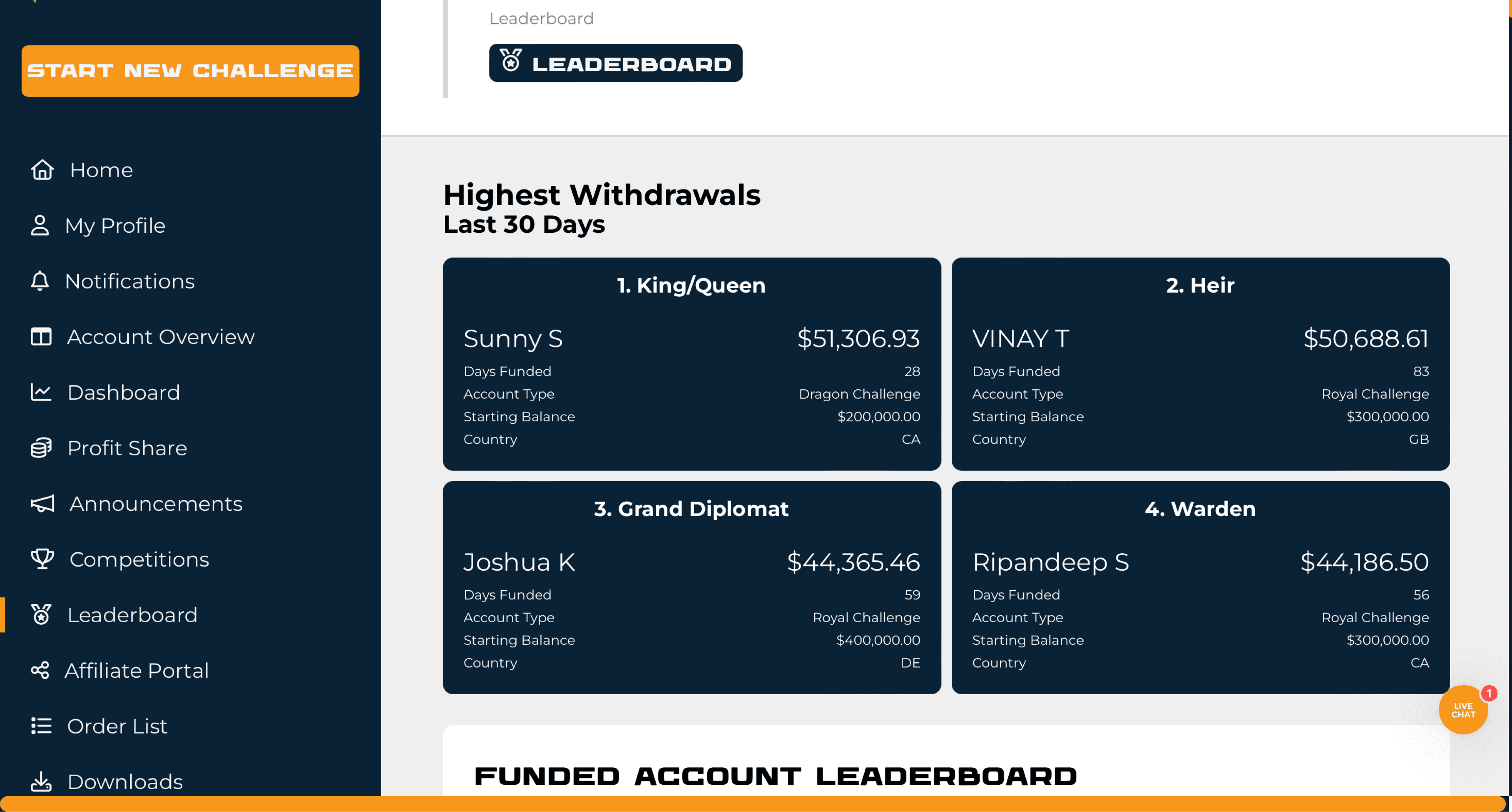
The research revealed that users are more attracted to events or competitions when there is a sense of competitiveness and visibility of others’ results. To capitalize on this, we created a new section showcasing results and rankings, highlighting the top performers in each competition.
Responsive Interface Design
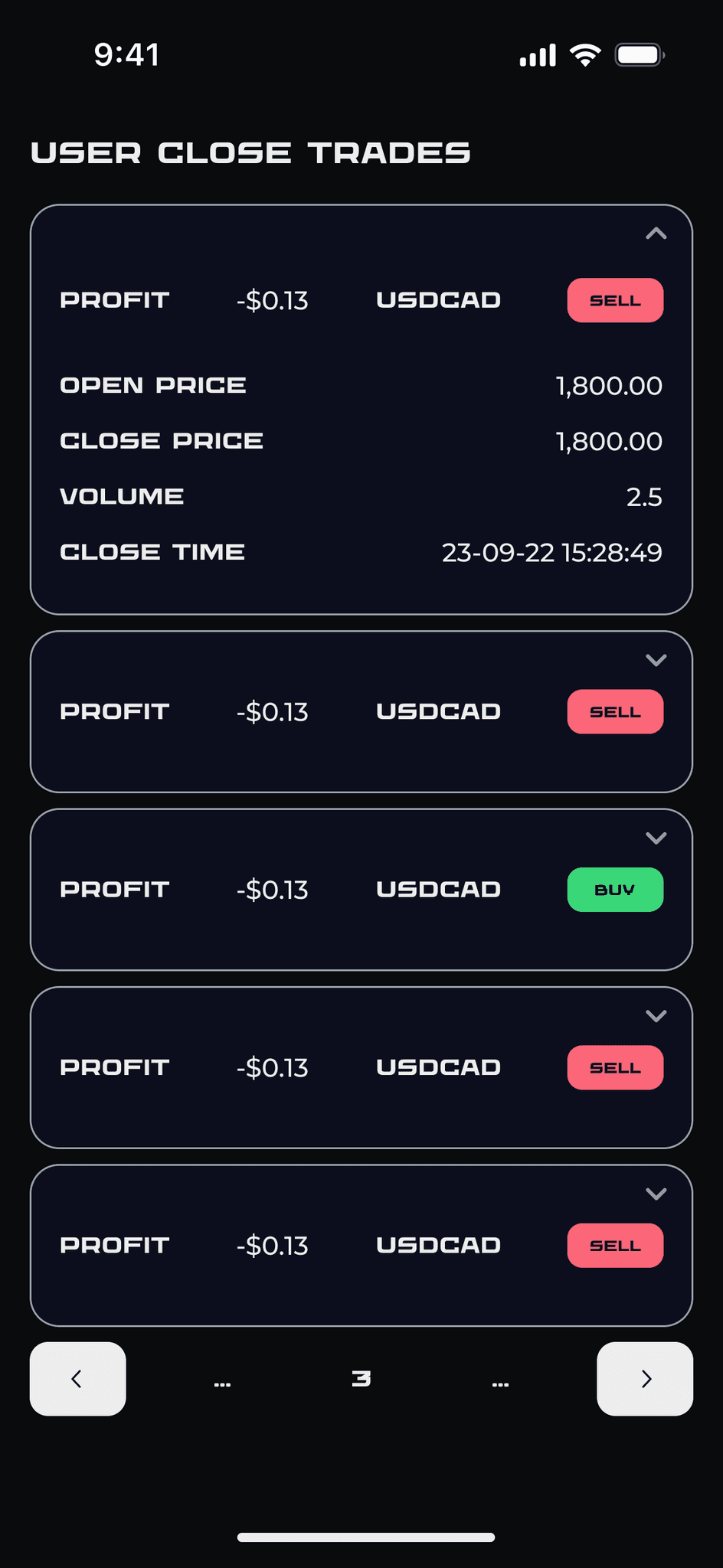
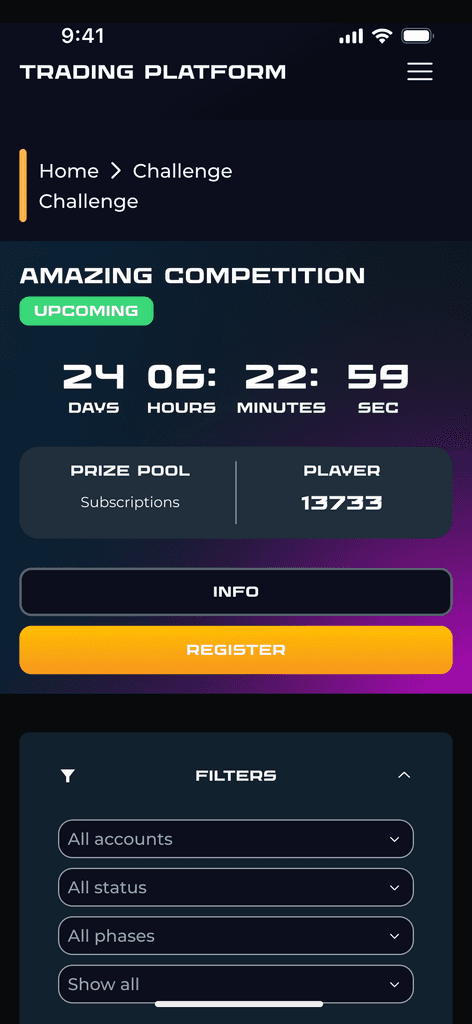
Given the complexity of displaying large tables with numerous rows and columns on mobile devices, I Design responsive interfaces that effectively present relevant information to users. After several iterations, I decided to create customized cards for mobile, offering an exclusive and organized view.
Here, the outcomes and achievements of the project are highlighted, including user feedback, adoption rates, and industry recognition.
Increased Efficiency
One of my challenges as a designer is to improve efficiency while maintaining or enhancing quality, and I achieved this. Users can now interact more easily, quickly, and functionally at every step of the competitions.
Positive User Feedback
My tested users are delighted with these changes. Even as a Figma prototype, they are eager to see this functionality implemented.
Increasing Competition Participation
With our recent changes, I anticipate growth in competition participants due to a better user experience.